2025-04-30
iBOMMA Telugu Movies – How to Free Download in 2025
2025-04-29
Best PrMovies Alternative Sites for Latest Bollywood Movies & Web Series Download
2025-04-29
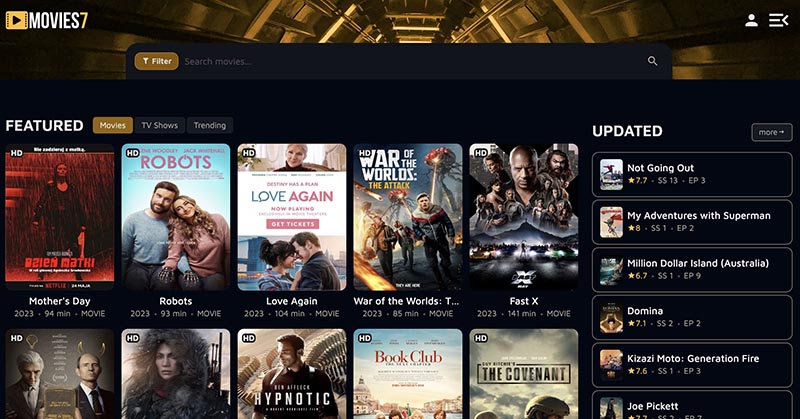
Movies7 Unblocked Proxy & 30 Best Movies7 Alternatives to Watch Movies Online Free
2025-04-29
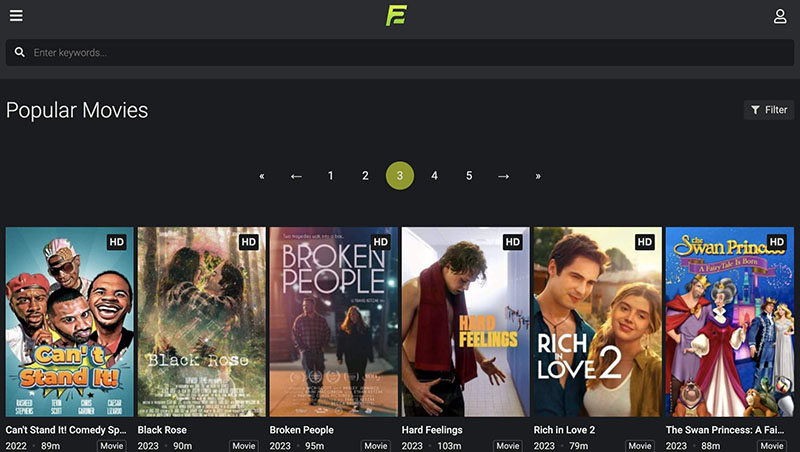
Is F2Movies Safe & What are the Best F2Movies Alternatives?
2025-04-29
Download from GoMovies – 4 Best GoMovies Downloaders
2025-04-29
Is FlixTor Safe & Are There FlixTor Alternatives?